Görünür yüzeyi birden çok katmana sahip bir nesneyi Visualize ortamına aktardığınızda ve bu yüzeye tek bir görünüm atadığınızda, yeterli derecede gerçekçi bir görünüm elde edemeyebilirsiniz. Böyle durumlarda Visualize’ın Çoklu Katman özelliğini kullanarak bu tarz nesnelere daha gerçekçi görünümler kazandırabiliriz. Birden çok görünümün birleştirilmesiyle oluşturulan çoklu katman içerisinde, farklı kanallarda düzenlemeler yaparak çok karmaşık görünümler ve dokular elde etmeniz mümkündür. Örnek çalışmamızda, çoklu katman özelliğini kullanarak telefon ekran camına bir görünüm atayacağız ve ekran üzerindeki parmak izlerini gerçekçi bir şekilde tasarım üzerine aktarmaya çalışacağız.

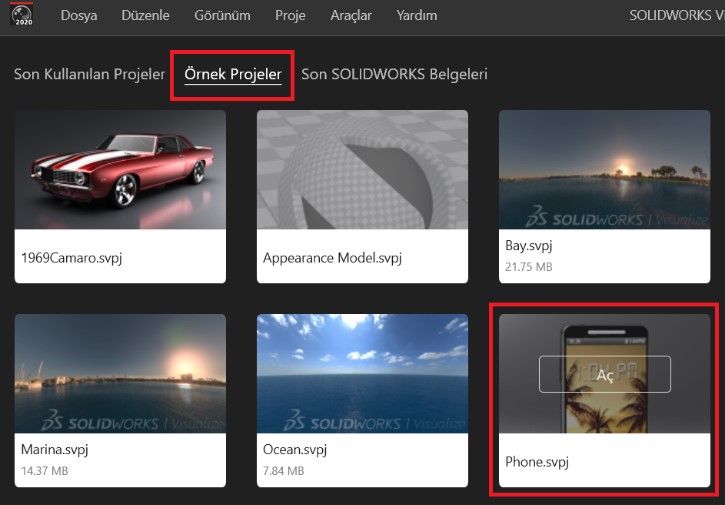
Üzerinde çalışacağımız model Visualize ortamında Örnek Projeler içerisinde yer almaktadır. Çalışma datasını açmak için Visualize açılış ekranında Örnek Çalışmalar sekmesine tıkladıktan sonra Phone isimli çalışmaya giriyoruz.
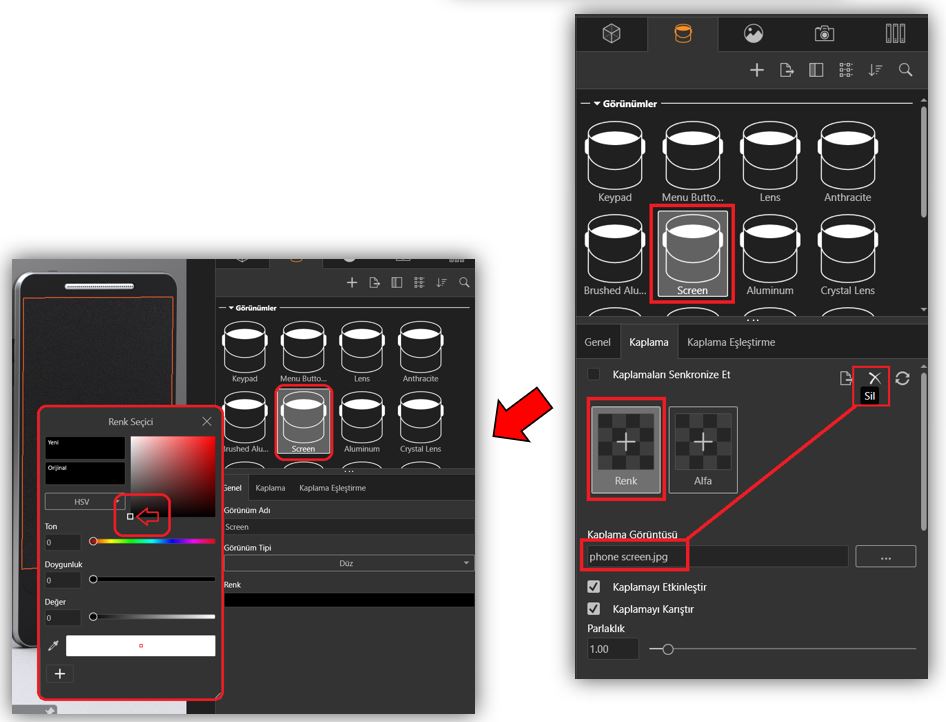
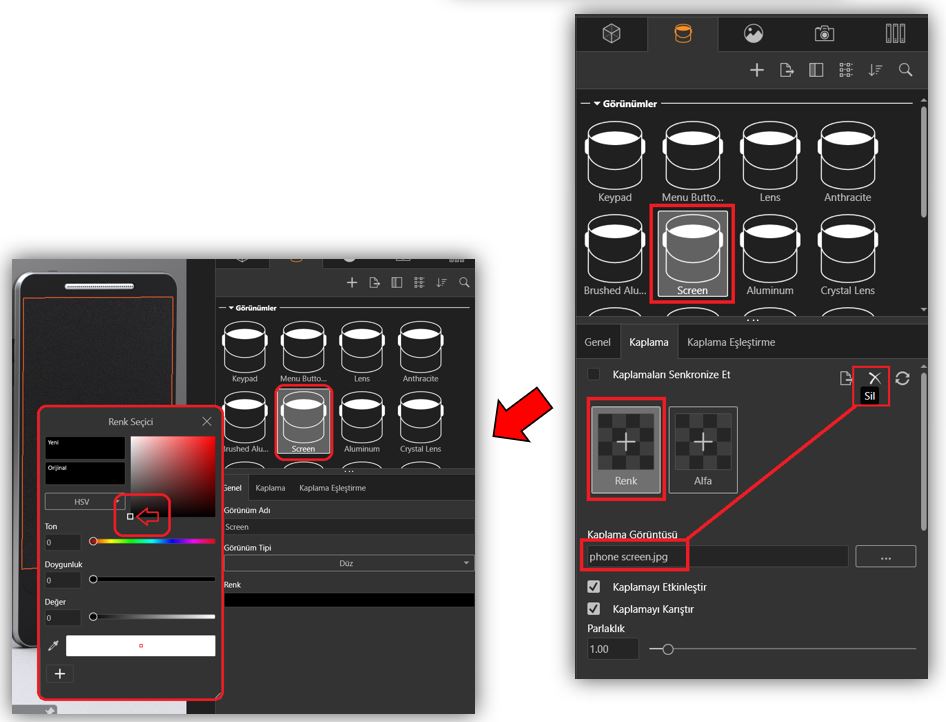
Çalışmayı incelediğimizde üzerinde çalışacağımız ön ekranda bir görsel kaplama yer aldığını görebilirsiniz. İlk olarak bu kaplamayı kaldırmamız gerekiyor. Bu işlem için Görünümler sekmesinde yer alan Screen isimli görünüme tıkladıktan sonra Görünüm içerisinden Kaplama sekmesine giriyoruz ve görünüm içerisindeki Renk kaplamasına tıklayarak Sil butonuna tıklıyor ve kaplamayı görünümden kaldırıyoruz. Kaplamayı kaldırdıktan sonra görünüm rengini siyah olarak ayarlıyoruz.






Kaplama ile Devam Ediyoruz.
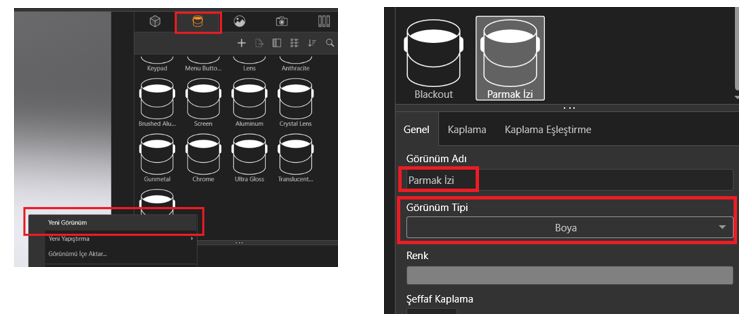
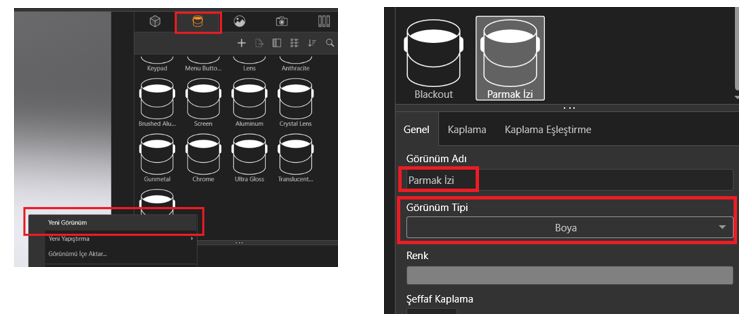
Görseli ilgili konuma ekledikten sonra Görünümler sekmesinde boş bir alana sağ tık yaparak Yeni Görünüm seçeneğini seçiyoruz ve Parmak İzi görselini aktaracağımız bir görünüm oluşturuyoruz.
Sonrasında yeni oluşturduğumuz görünümün ismini Parmak İzi olarak düzenliyoruz ve Görünüm Tipi’ni Boya olarak değiştiriyoruz.
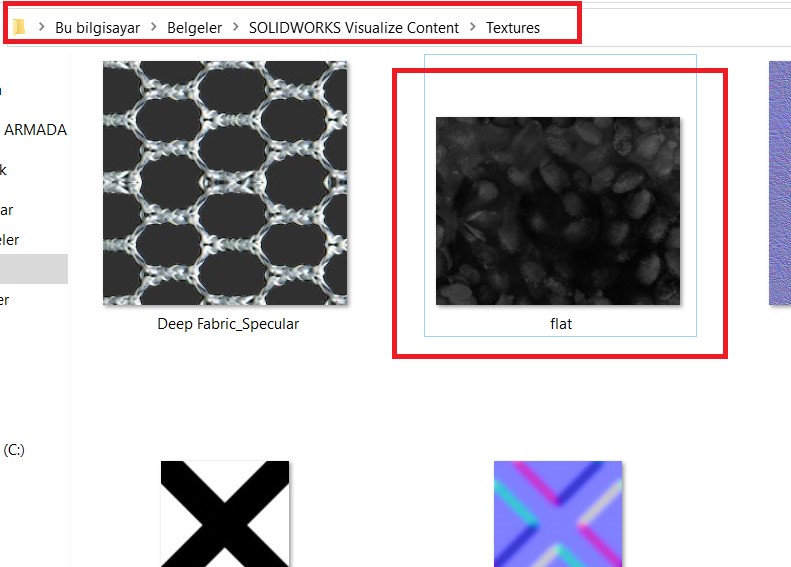
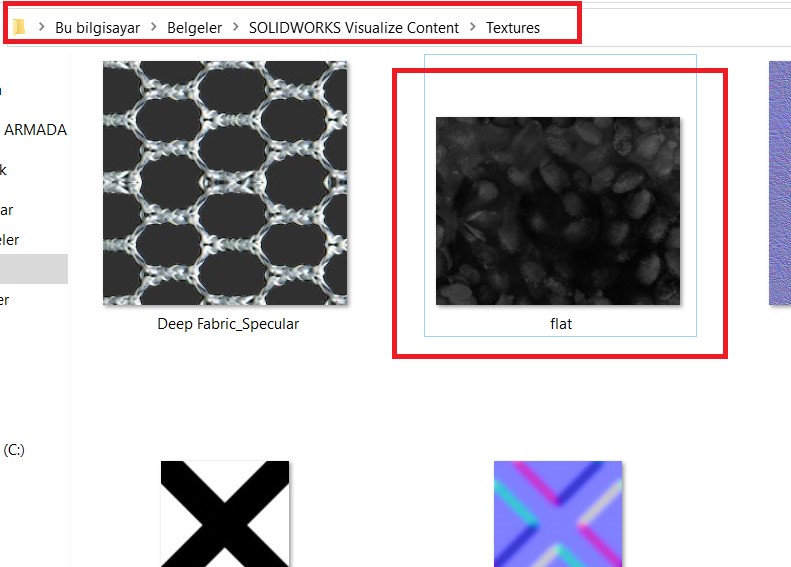
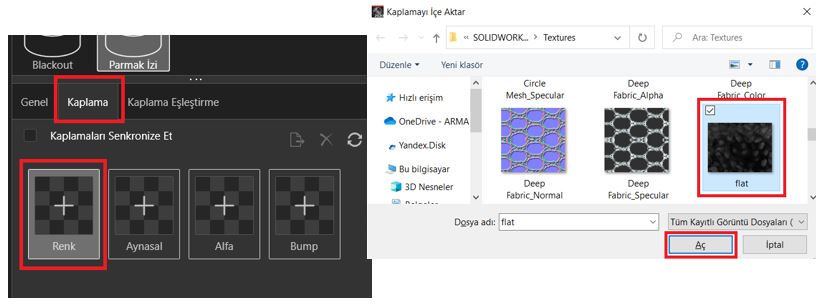
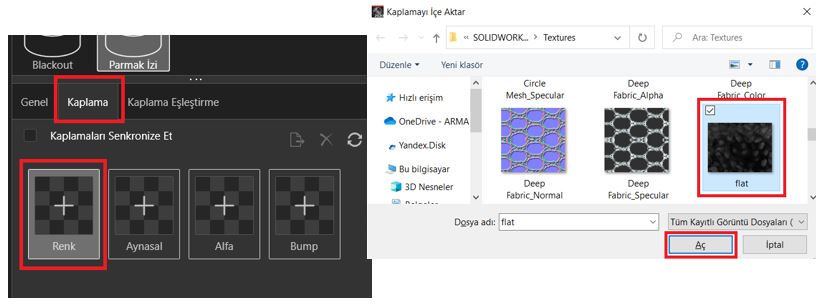
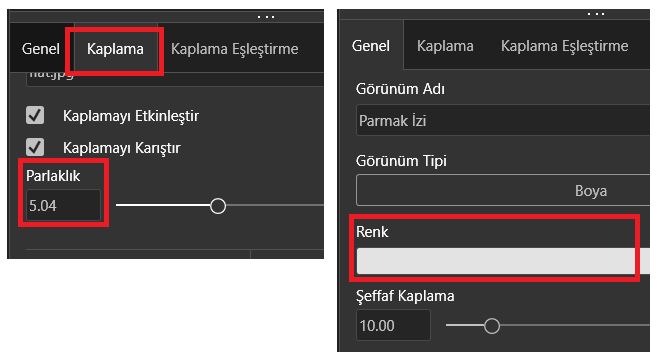
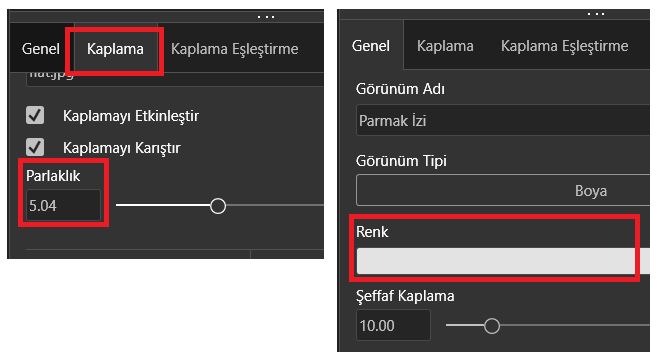
Şimdi flat ismiyle Textures konumuna eklediğimiz görseli bu görünüme kaplama olarak eklememiz gerekiyor. Bunun için Kaplama sekmesine tıklıyoruz ve Renk kısmında bulunan artı işaretine tıklıyoruz. Açılan pencereden görseli eklediğimiz konuma gidiyoruz ve flat isimli görseli seçerek kaplamayı görsele ekliyoruz.


Parmak izinin görünürlüğünü artırmak için Genel sekmesinden rengini biraz daha açık bir tona ayarlıyoruz ve Kaplama sekmesinden Parlaklık değerini 5 civarında bir değere getiriyoruz. Son aşamada önizleme durumuna göre bu değerlerde yine değişiklik yapacağız.




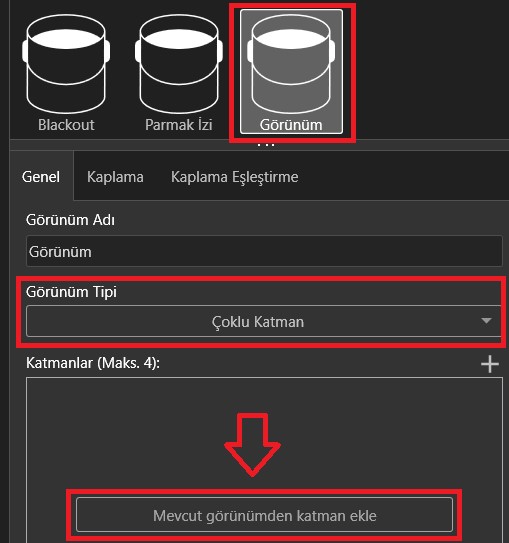
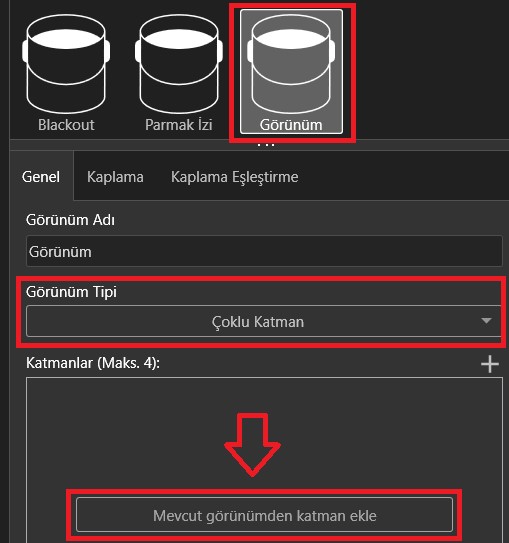
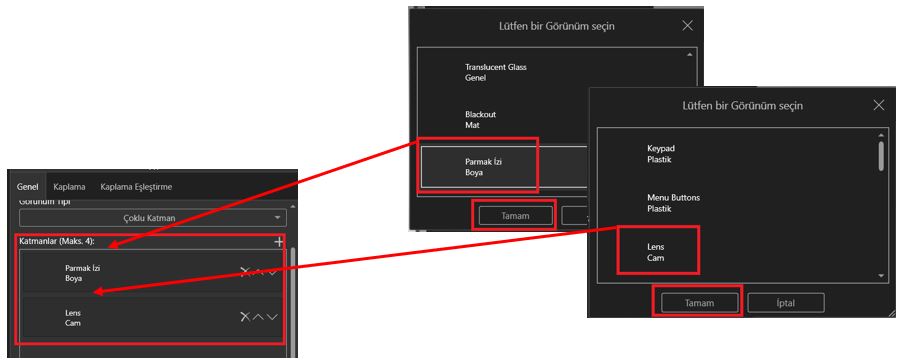
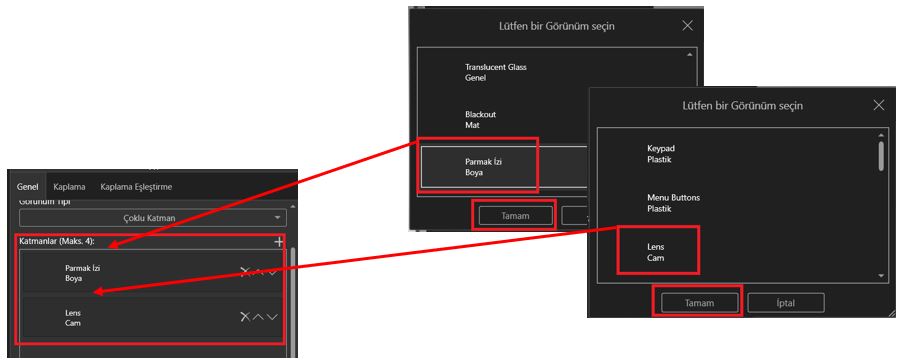
Açılan pencereden önce Parmak İzi isimli görseli seçerek Tamam butonuna tıklıyoruz sonrasında Katmanlar kısmında bulunan artı simgesine tıklayarak yeni katmak ekleme penceresini tekrar açıp bu kez Lens isimli görseli seçerek ekliyoruz. Bu işlemden sonra Parmak İzi öncelikli olacak şekilde iki farklı katman görselimiz içerisine eklenmiş oluyor. Dilersek katmanların yanında yer alan ok tuşlarıyla katman önceliğini yukarı ve aşağı taşımak suretiyle değiştirebiliriz.


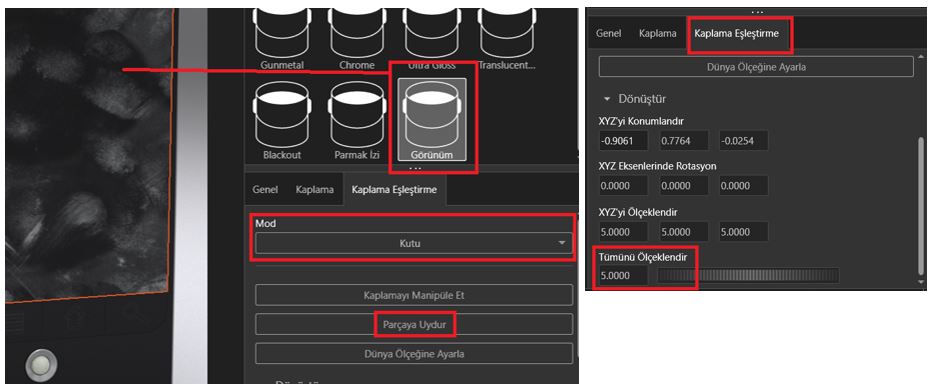
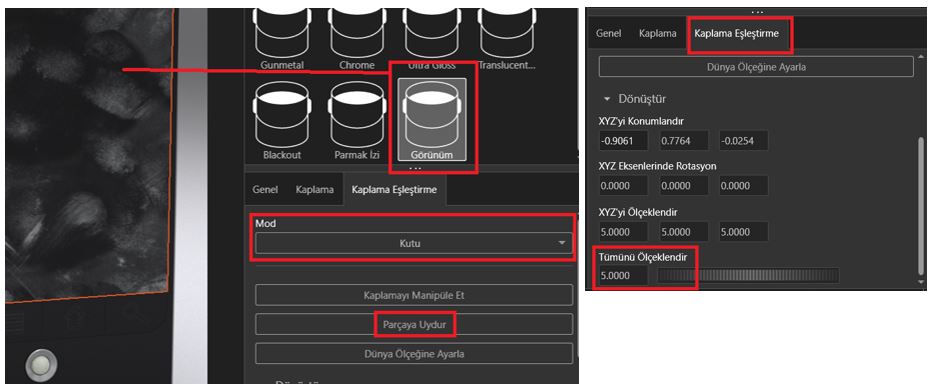
Oluşturduğumuz görseli sürükle bırak yaparak telefonun ekranına ekliyoruz ve ardından Kaplama Eşleştirme sekmesine gelerek Mod olarak Kutu’yu seçiyoruz ve Parçaya Uydur butonuna tıklıyoruz.


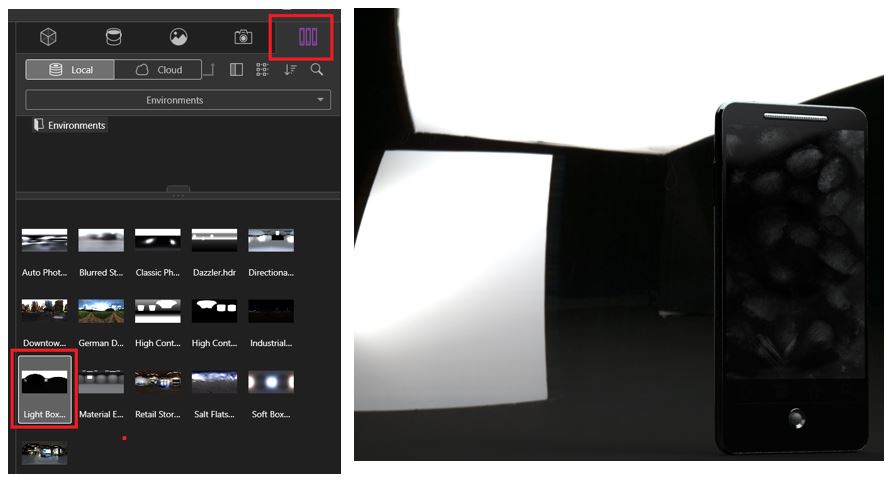
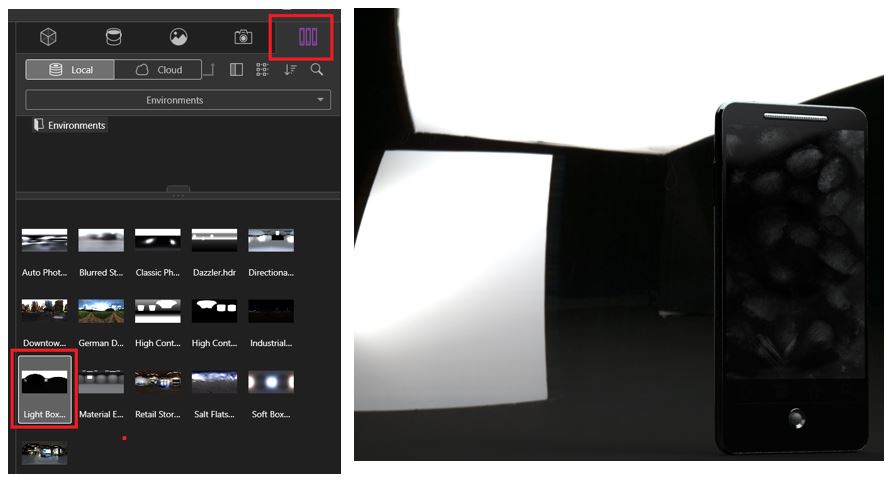
Son olarak yine Kaplama Eşleştirme sekmesinde en alta inerek Tümünü Ölçeklendir kısmını 5 olarak ayarlıyoruz ve bu şekilde kaydediyoruz. Görünüm ekleme işlemini tamamladıktan sonra eklediğimiz katmanlı görünümün daha gerçekçi görünmesini sağlamak için ortam değişikliği yapacağız. Bu işlem için Dosya Kütüphaneleri sekmesine geliyoruz ve Environments sekmesini açarak Light Box with Bounce Cards’ı ortam olarak çalışmamıza ekliyoruz.


Son olarak parlaklık değerlerini ve kamera açısını ayarladıktan sonra görüntüyü işlemeye başlayabilir ve oluşturduğumuz katmanlı görünümü gerçekçi bir şekilde çalışmamız üzerine aktarabiliriz. Konuyla ilgili makalenin hemen başında yer alan videoyu da inceleyebilirsiniz.